Get Element By Name
HTML DOM Document getElementsByName() Method - W3Schools
Definition and Usage The getElementsByName () method returns a collection of elements with a specified name. The getElementsByName () method returns a live NodeList. NodeList A NodeList is an array-like collection (list) of nodes. The nodes in the list can be accessed by index. The index starts at 0.
https://www.w3schools.com/jsref/met_doc_getelementsbyname.asp
html - JavaScript get element by name - Stack Overflow
better still: var inputs = document.getElementsByTagName ('input'), returns a nodelist, from which you can extract both elements like so: var pass = inputs.item ('pass'). Just a tip, this can speed things up if you're dealing with a big DOM, as getElementById will search the entire tree each time, whereas a nodelist won't, so it's faster...
https://stackoverflow.com/questions/10306129/javascript-get-element-by-name
Document.getElementsByName() - Web APIs | MDN - Mozilla
The getElementsByName () method of the Document object returns a NodeList Collection of elements with a given name attribute in the document. Syntax getElementsByName(name) Parameters name The value of the name attribute of the element (s) we are looking for. Return value
https://developer.mozilla.org/en-US/docs/Web/API/Document/getElementsByName
How to: Find an Element by Its Name - WPF .NET Framework
Example In this example, the method to find a particular element by its name is written as the event handler of a button. stackPanel is the Name of the root FrameworkElement being searched, and the example method then visually indicates the found element by casting it as TextBlock and changing one of the TextBlock visible UI properties. C# Copy
https://docs.microsoft.com/en-us/dotnet/desktop/wpf/advanced/how-to-find-an-element-by-its-name
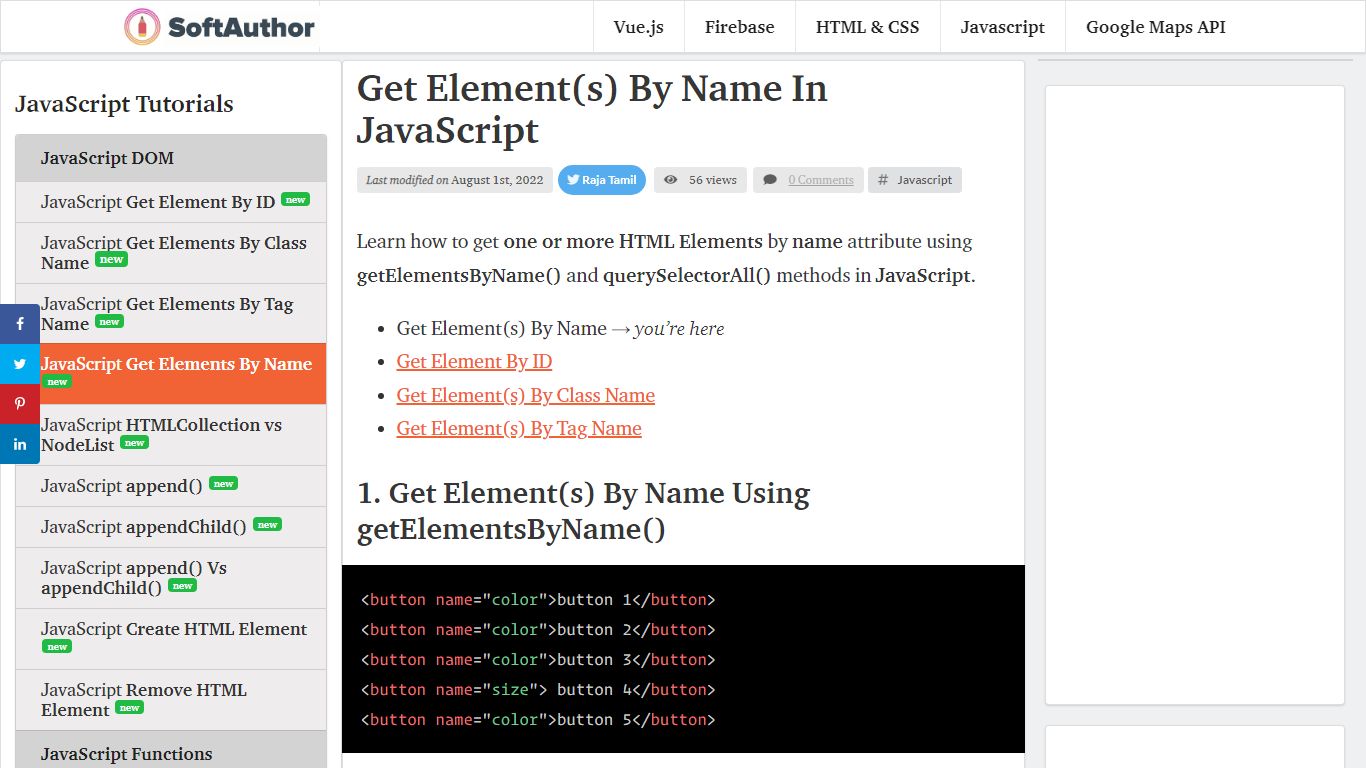
Get Element(s) By Name In JavaScript | SoftAuthor
Call the getElementsByName () on the document object. It takes one argument which is the value of the name attribute specified in the HTML code. In this case: color Unlike other getElementsBy * methods, getElementsByName () method returns live NodeList. NodeList can be iterated using in-built forEach () method. Try it out 2.
https://softauthor.com/get-elements-by-name-in-javascript/
Get an Element by Name attribute using JavaScript | bobbyhadz
The example would only match a div element that has a name attribute set to box1.. Get an Element by Partially matching its Name attribute #. To get an element by partially matching its name attribute, use the querySelector method with a selector that matches a name attribute, whose value starts with, ends with, or contains a specific string.
https://bobbyhadz.com/blog/javascript-get-element-by-name
JavaScript Get Element By id, name, class, tag value
The JavaScript getElementByName () is a dom method to allows you to select an element by its name. The following syntax to represents the getElementsByName () method: 1 let elements = document.getElementsByName (name); The getElementsByName () accepts a name which is the value of the name attribute of elements and returns it value.
https://www.tutsmake.com/javascript-get-element-by-id-name-class-tag-value/
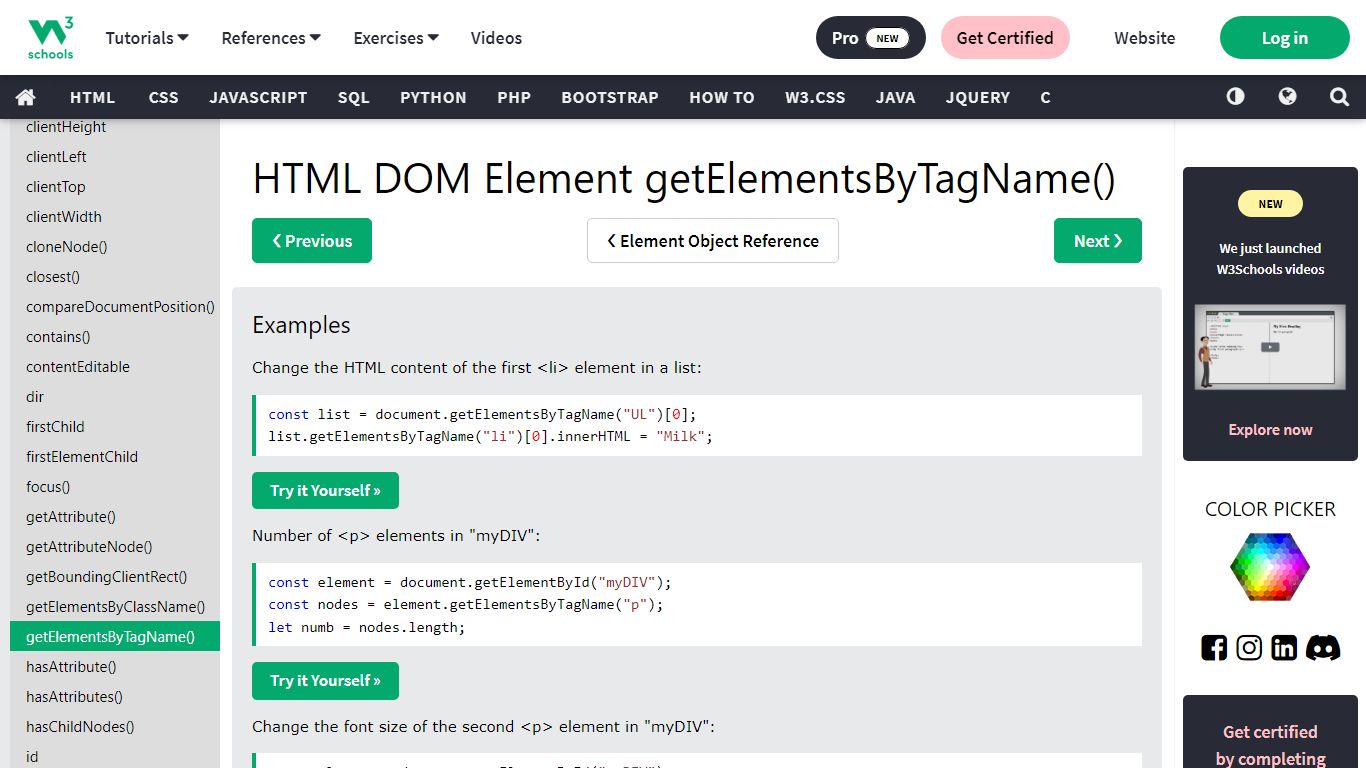
HTML DOM Element getElementsByTagName() Method - W3Schools
The getElementsByTagName () method returns a NodeList object. Note The tag name "*" returns all child elements. See Also: NodeList A NodeList is an array-like collection (list) of nodes. The nodes in the list can be accessed by index. The index starts at 0. The length Poperty returns the number of nodes in the list. Syntax
https://www.w3schools.com/jsref/met_element_getelementsbytagname.asp
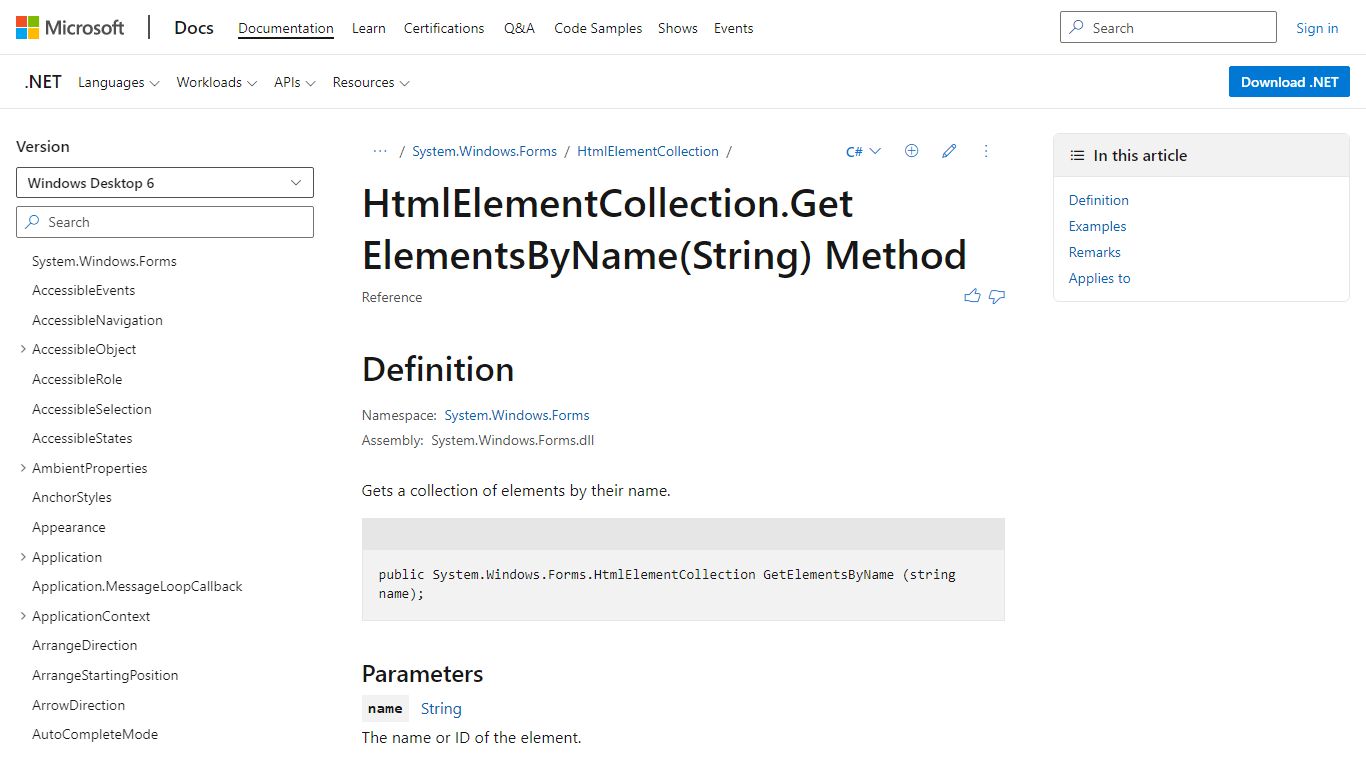
HtmlElementCollection.GetElementsByName(String) Method (System.Windows ...
An HtmlElementCollection containing the elements whose Name property match name. Examples. The following code example finds a FORM object using its name, and submits its data to the server programmatically.
https://docs.microsoft.com/en-us/dotnet/api/system.windows.forms.htmlelementcollection.getelementsbyname
JavaScript getElementsByName() | Example to Implement - EDUCBA
The getElementsByName () function is built in function in javaScript. This is a function of DOM element or document object, so it is called as document.getElementsTagName (). The syntax of the getElementsByName () function in JavaScript is: document.getElementsByName (name); Parameters
https://www.educba.com/javascript-getelementsbyname/